A diferencia de otros editores donde los “huecos” para los componentes están creados (a una columna, dos, tres…) y tienes que rellenarlos con diferentes componentes, en nuestro editortodos los componentes ocupan el máximo de ancho de la pantalla y eres tú el que tendrás que ir generando nuevos huecos para que los componentes se distribuyan de manera uniforme a lo ancho.
Después de esto, no te asustes. Crear páginas con el editor es muy sencillo y para que te resulte más fácil te explicamos paso a paso cómo hacerlo.
Paso 1 - Crea una página de contenido
En primer lugar debes crear, desde la sección Contenido > Páginas, una página de contenido haciendo clic en “Crear página con editor”.
Te aconsejamos que veas el tour de ayuda ya que es una manera fácil y rápida de conocer el entorno del editor de páginas. Podrás verlo más adelante y las veces que necesites haciendo clic en el botón de Ayuda que aparece en la barra de herramientas (parte superior).
Paso 2 - Elegir plantilla
Es el momento de elegir una plantilla, para ello, puedes ayudarte haciendo un filtrado de los distintos diseños según la finalidad de la página y las características que quieres que tenga.
Según la finalidad de la página puede ser:
- Portada para tienda (multiproducto)
- Portada para tienda (uniproducto)
- Portada para web
- Quienes somos y Contacto
Y puedes filtrar por características/elementos que quieres que estén presentes en tu plantilla. Como por ejemplo, datos de contacto, productos, redes sociales, testimonios de tus clientes...
Una vez seleccionada es momento de ponernos manos a la obra.
Paso 3 - Nombre de la página
Debes darle un nombre característico a la página para que te sea más fácil encontrarla en las diferentes partes de Administración, por ejemplo, “Rebajas 2018”. Puedes tener varias páginas creadas con la misma estructura pero distinto contenido para poder activarla o desactivarla según lo necesites. Por ejemplo, tener una página creada para época de Rebajas o Descuentos (Rebajas 2018 semana 1, Rebajas 2018 semana 2).
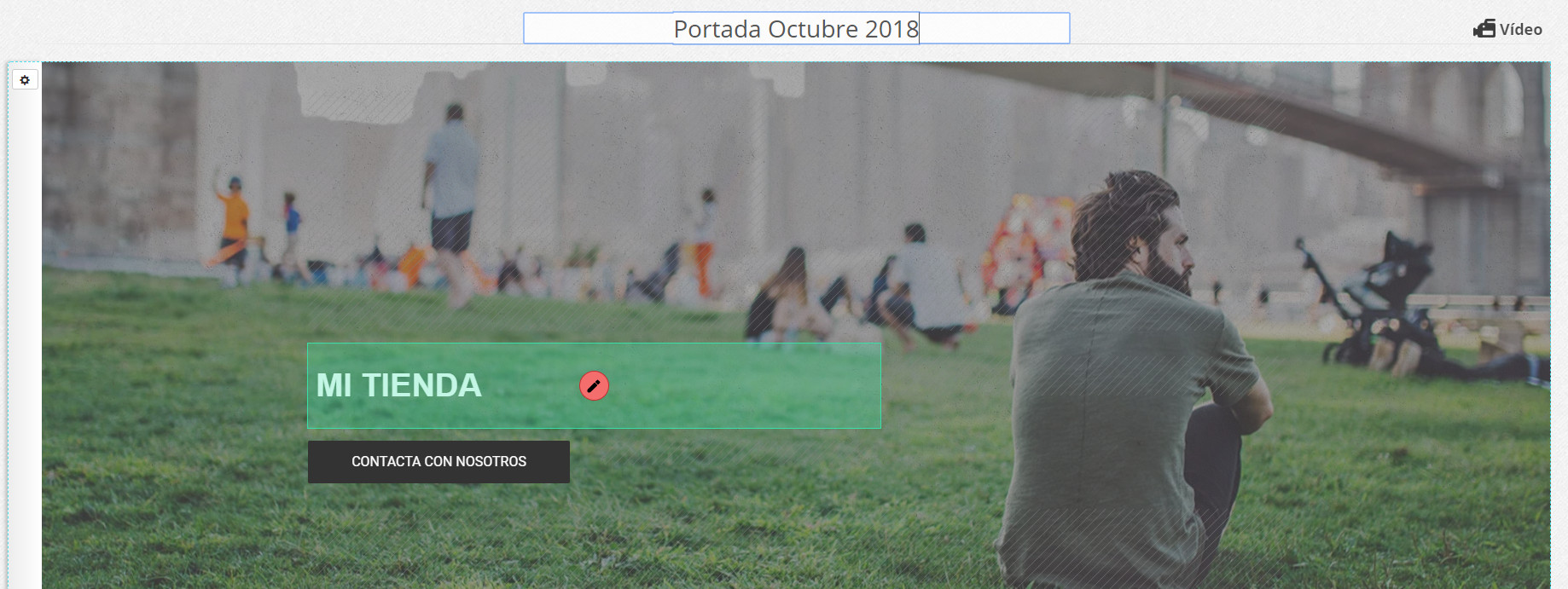
Para poner un nombre a la página puedes hacerlo de dos formas, o bien escribiendo en “Nuevo título” que aparece justo encima de la plantilla seleccionada o desde el menú herramientas > Opciones.
Paso 4 - Sección y componentes
Es importante entender que el diseño de una página desde el editor SÓLO comprende el diseño del contenido, desde aquí no podrás editar ni la cabecera ni el pie de página, ya que para eso existe la sección Diseño > Cabecera y Logos / Pié de página (Tienda).
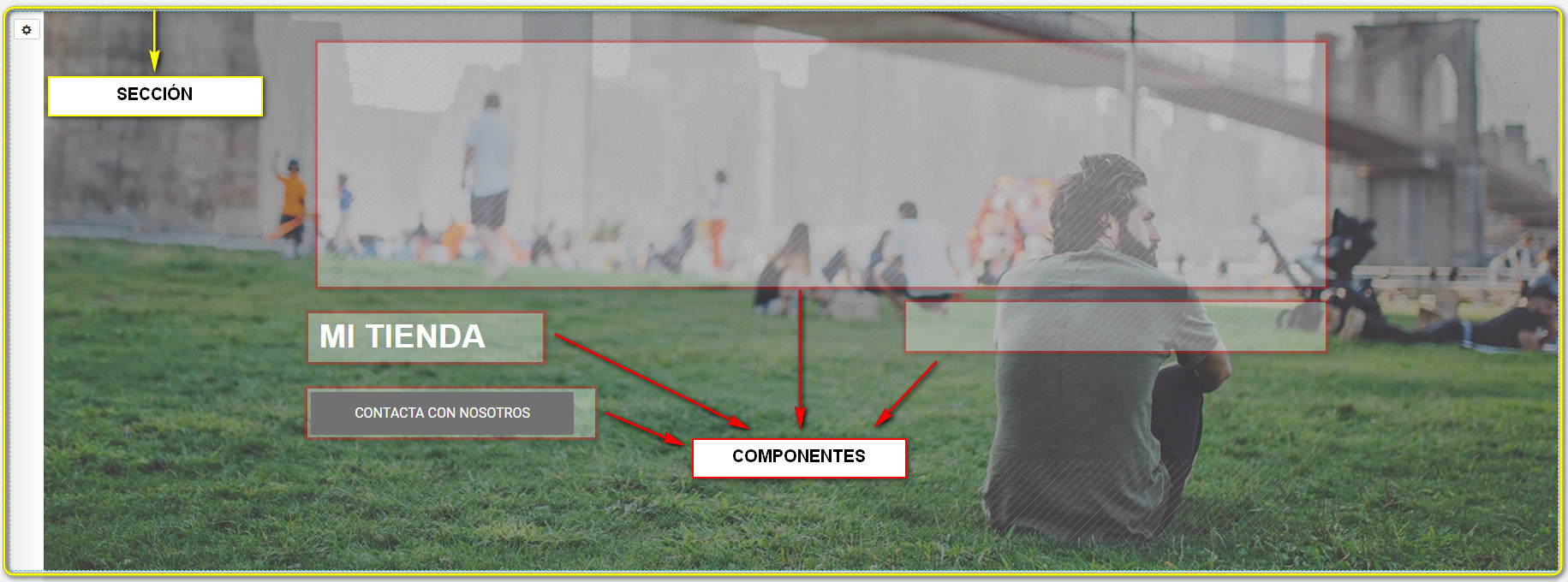
Antes de modificar la plantilla, debemos entender la diferencia entre sección y componentes.
Las secciones contienen uno o más componentes y permiten separar diferentes partes de una página. Puedes establecer una imagen o color de fondo diferente para cada una de estas secciones.
Los componentes son los elementos que construyen el contenido de la página como las imágenes, texto, video, mapa, formulario...
 Paso 5 - Modificar componentes de la plantilla
Paso 5 - Modificar componentes de la plantilla
Existen dos niveles de edición, el Básico y el Avanzado. Puedes cambiarlos en el menú de herramientas de la parte superior.
- En el nivel Básico podrás modificar el contenido de la plantilla, es decir, cambiar texto, imágenes, fondo de las secciones… pero nunca eliminar, añadir o cambiar la disposición de los componentes o las secciones. Es una forma rápida y sencilla de crear una página muy chula sin miedo a romper o estropear nada, sólo tienes que hacer clic para sustituir cosas.
Aconsejamos empezar con este nivel para conocer el funcionamiento del editor.
Modificar el contenido de la plantilla es muy sencillo, debes hacer clic en los elementos y cuando aparezcan con sombreado verde, haz clic en el lápiz para poder modificar las distintas opciones del elemento.

Dependiendo del elemento seleccionado cambiarán sus opciones a editar. Por ejemplo, no se puede modificar lo mismo en un texto (cursiva, tamaño, negrita, alineación...) que en un vídeo.
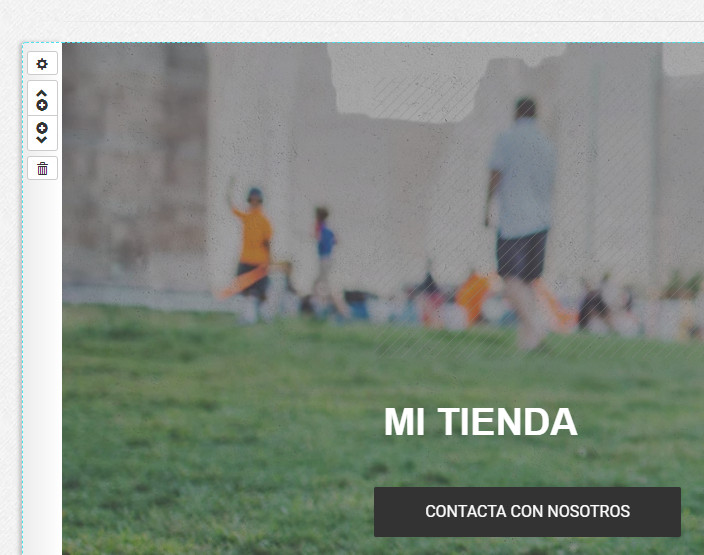
Si lo que deseas es poner una imagen o color de fondo en la sección, deberás hacer clic en la rueda que aparece en la parte izquierda, tal y como te mostramos a continuación:

En todo momento puedes ver como van quedando los cambios que estás realizando en la plantilla. En el menú de herramientas, en la parte superior, haz clic en Previsualizar.
Una vez creada la página, no olvides de Guardar.
- El nivel Avanzado sólo se encuentra disponible en el Plan Premium. Si necesitas cambiar la disposición de la plantilla, crear o eliminar secciones y componentes, añadir otros elementos, así como cambiar propiedades avanzadas de los mismos tales como animaciones, márgenes… este es tu nivel.
Te aconsejamos que veas el tour de ayuda ya que es una manera fácil y rápida de conocer las diferencias y posibilidades de este nivel. Si ya has empleado el nivel Básico, te resultará mucho más sencillo trabajar en avanzado.
Ya puedes hacer muchos más cambios en las secciones, como crear nuevas o eliminar las que no te convenzan. Todas estas opciones las puedes encontrar en la parte izquierda de la sección, tal y como te mostramos a continuación:

Tienes la opción de crear secciones por arriba o por abajo de manera sencilla y con la posibilidad de que sean sin barras laterales, con una o dos barras.
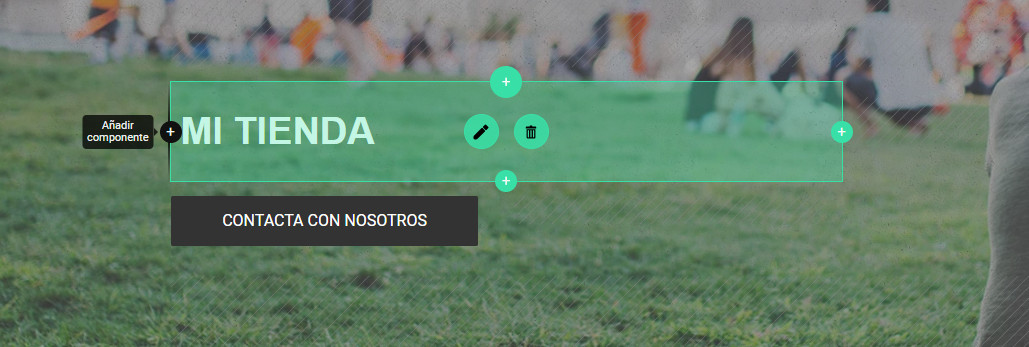
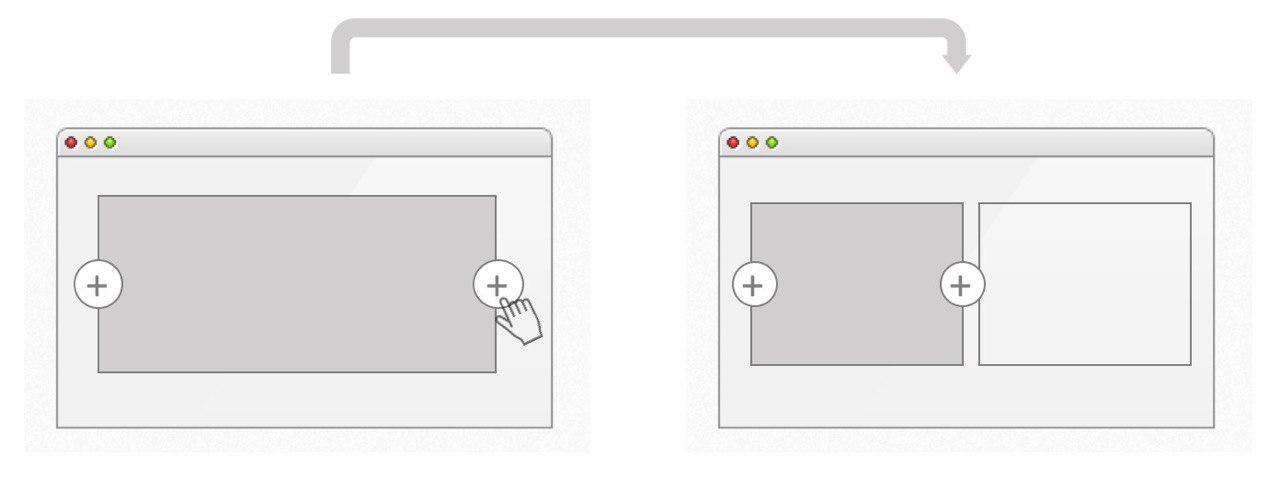
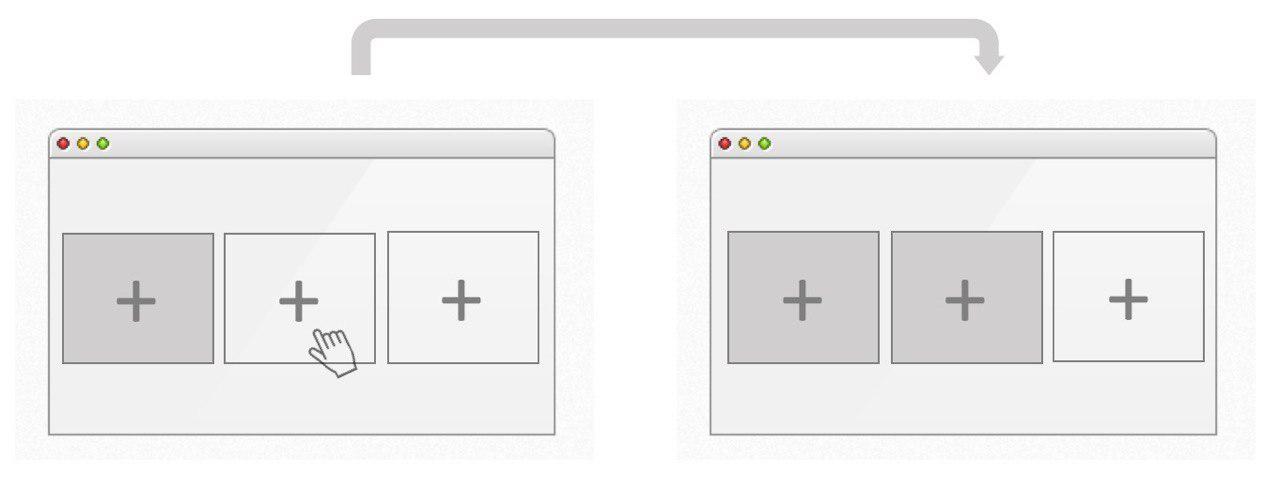
Para crear nuevos componentes, posiciona el ratón encima de un componente y haz clic en + según necesites que se cree arriba, abajo, a la derecha o a la izquierda.


Otras opciones que puedes realizar con los componentes es moverlos arrastrándolos para organizarlos a tu gusto, así como estirarlos y comprimirlos para ajustarlos a la estructura de columnas que más te guste.

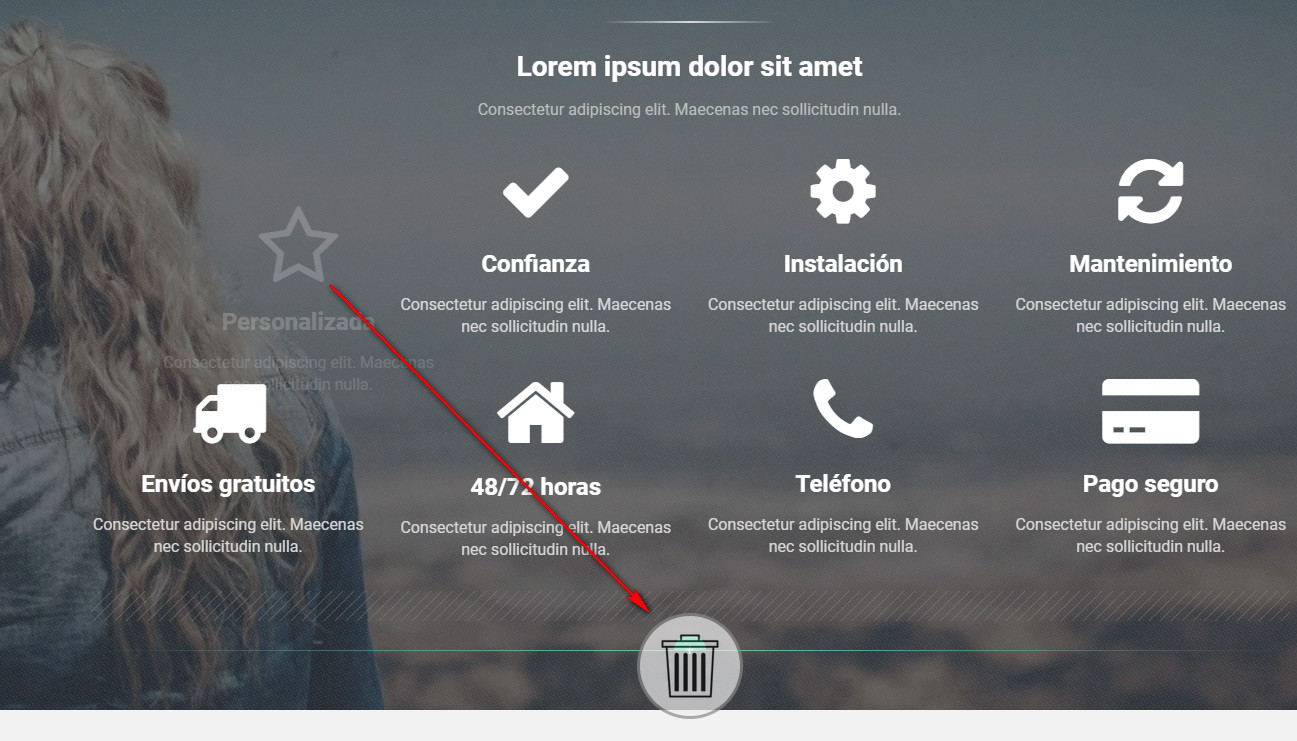
Para eliminarlos sólo tienes que hacer clic en el icono de la papelera o arrastrarlos hasta la papelera tal y como se indica en la imagen.

Recuerda que puedes ir viendo los cambios que vas realizando haciendo clic en “Previsualizar” dentro del menú de herramientas.
IMPORTANTE: No olvides guardar antes de salir.
¡Y con todo esto ya estás listo para poder crear páginas maravillosas a tu gusto!